나의 디자인 시스템을 알까?
니하는 디자인보이 예전에 하더놈 같은데 이제 Zeroheight도 쓰는갑지?
시작에 앞서
안녕하세요, 에이피티플레이에서 프로덕트 디자인을 하고 있는 이효준입니다. 개발 블로그에 어떤 내용을 쓸지 고민하다가, 최근 제가 만들고 있는 디자인 시스템에 대한 이야기를 다루면 좋을 것 같아 글을 쓰게 되었습니다.
디자인 시스템은 일관된 사용자 경험을 제공하기 위해 필수적인 요소입니다. 현재 저는 프로덕트에서 사용하는 다양한 컴포넌트들을 정리하고 있으며, 이를 통해 팀원들이 쉽게 접근하고 활용할 수 있도록 하고 있습니다. 이러한 작업은 단순히 디자인을 통일하는 것뿐만 아니라, 개발자와 디자이너 간의 원활한 협업을 도모하는 데에도 큰 도움이 됩니다.
현재 진행 중인 작업 중 하나는 제로헤이트(Zeroheight)를 이용해 문서화하는 것입니다. 제로헤이트는 디자인 시스템을 효율적으로 관리하고 공유할 수 있는 플랫폼으로, 팀원들이 언제든지 필요한 정보를 쉽게 찾을 수 있도록 도와줍니다. 이 과정에서 저는 컴포넌트의 사용 예시와 가이드라인을 작성하고 있으며, 이를 통해 팀 전체의 디자인 품질을 향상시키고자 합니다.
디자인 시스템을 왜 만드는가
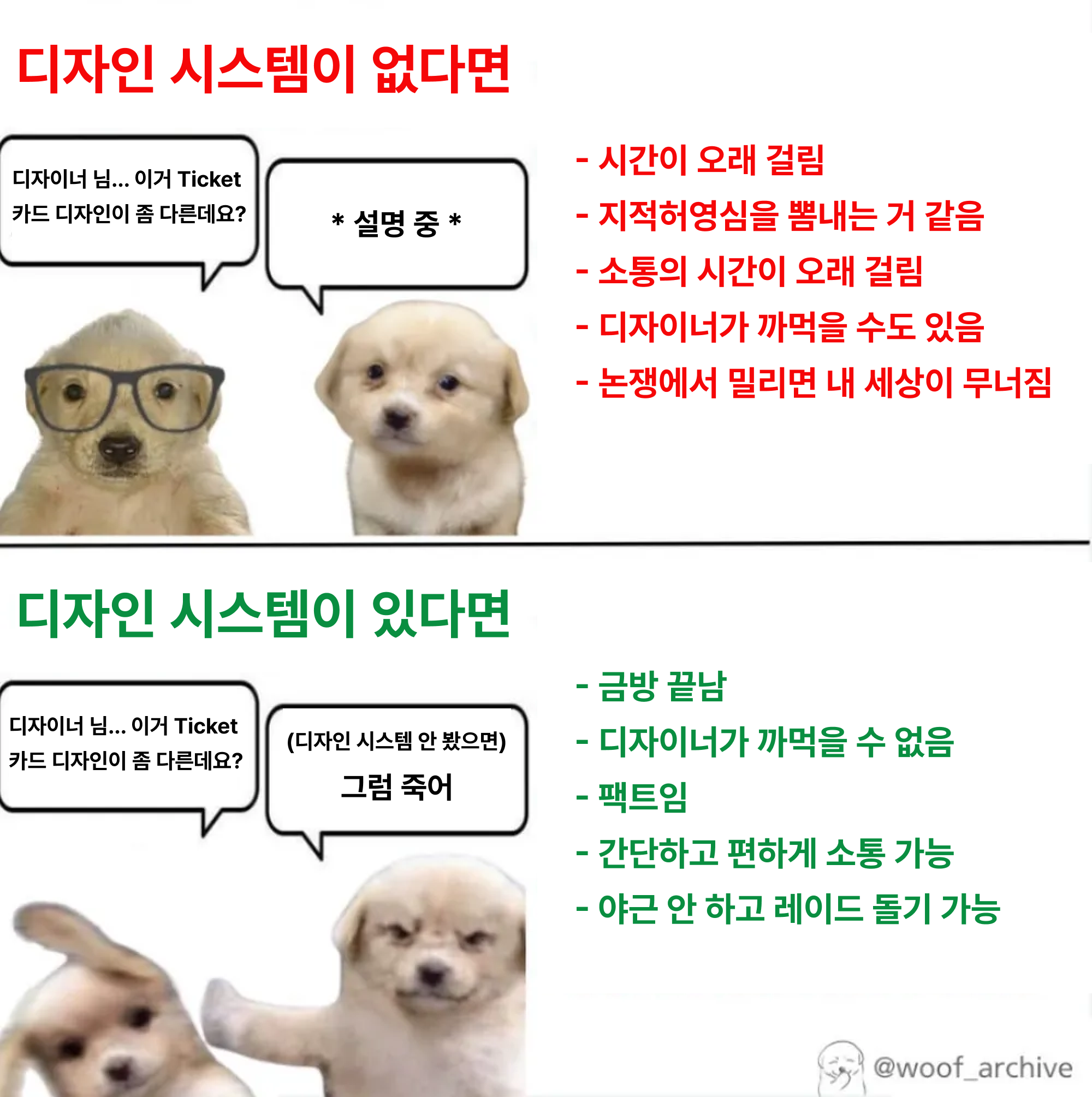
디자인 시스템이 없다면 머리와 몸 모두가 고생합니다.

실제로 이러지는 않습니다.
디자인 시스템은 프로덕트를 만드는 개발 팀과 사용자 모두에게 매우 중요한 요소입니다. 제품을 사용하는 사용자에게는 일관된 경험을 제공할 수 있습니다. 디자이너 입장에서는 새로운 기능이나 페이지를 추가할 때 미리 정해진 규칙이 있기 때문에 일관된 디자인을 유지하며 작업할 수 있습니다.
"엥, 디자이너가 혼자 잘하고 있는데 굳이 디자인 시스템이 필요해요?" 라고 하실 수 있습니다. 저도 현재 프로덕트 팀에서 홀로 디자인을 하고 있지만, 디자인 시스템은 프로덕트에 있어 반드시 필요한 체계라고 생각합니다. 디자인 시스템을 사용하지 않을 경우 발생할 수 있는 사례들을 한 번 살펴볼까요?
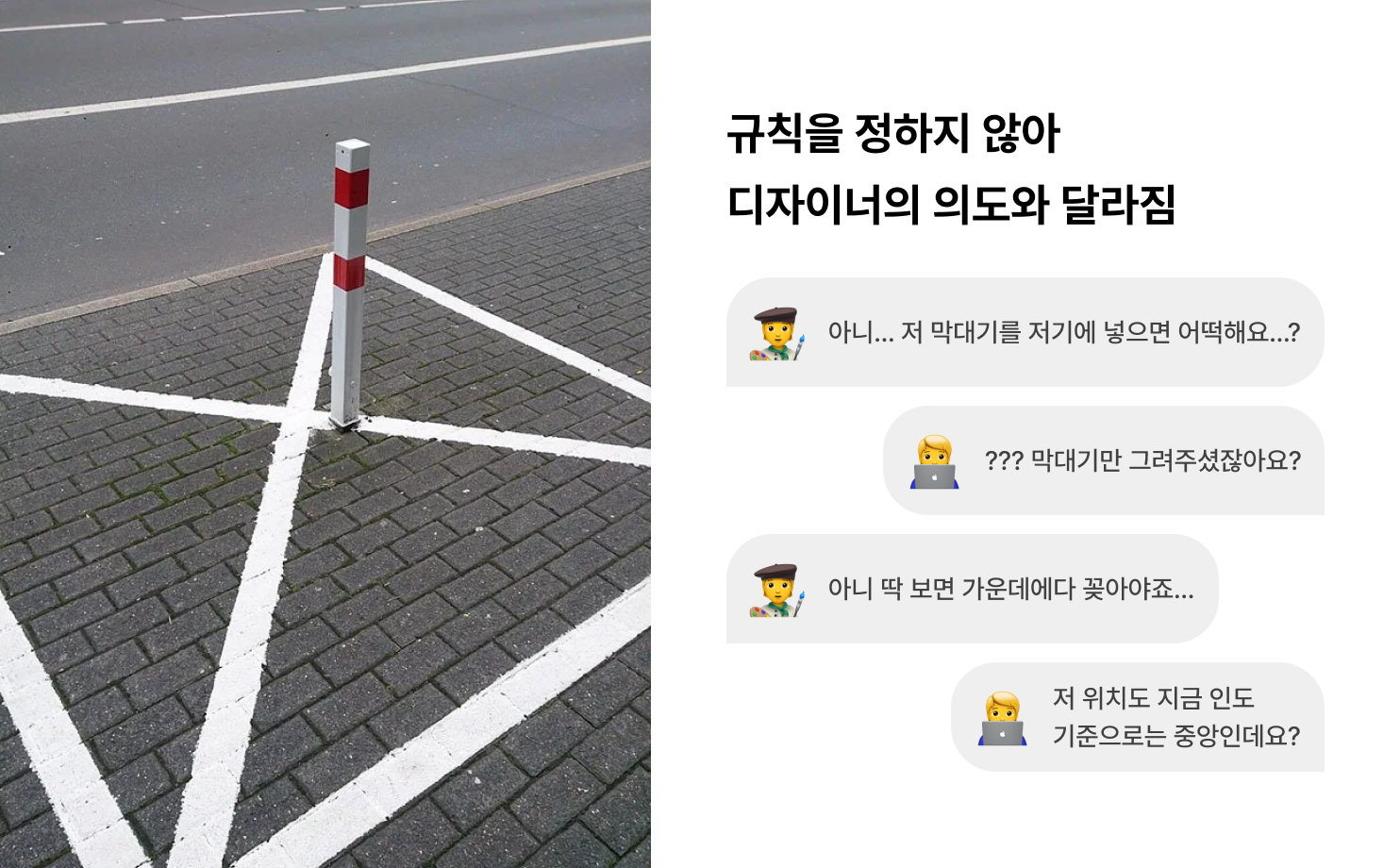
문제1: 규칙을 정하지 않아 디자이너의 의도가 달라짐

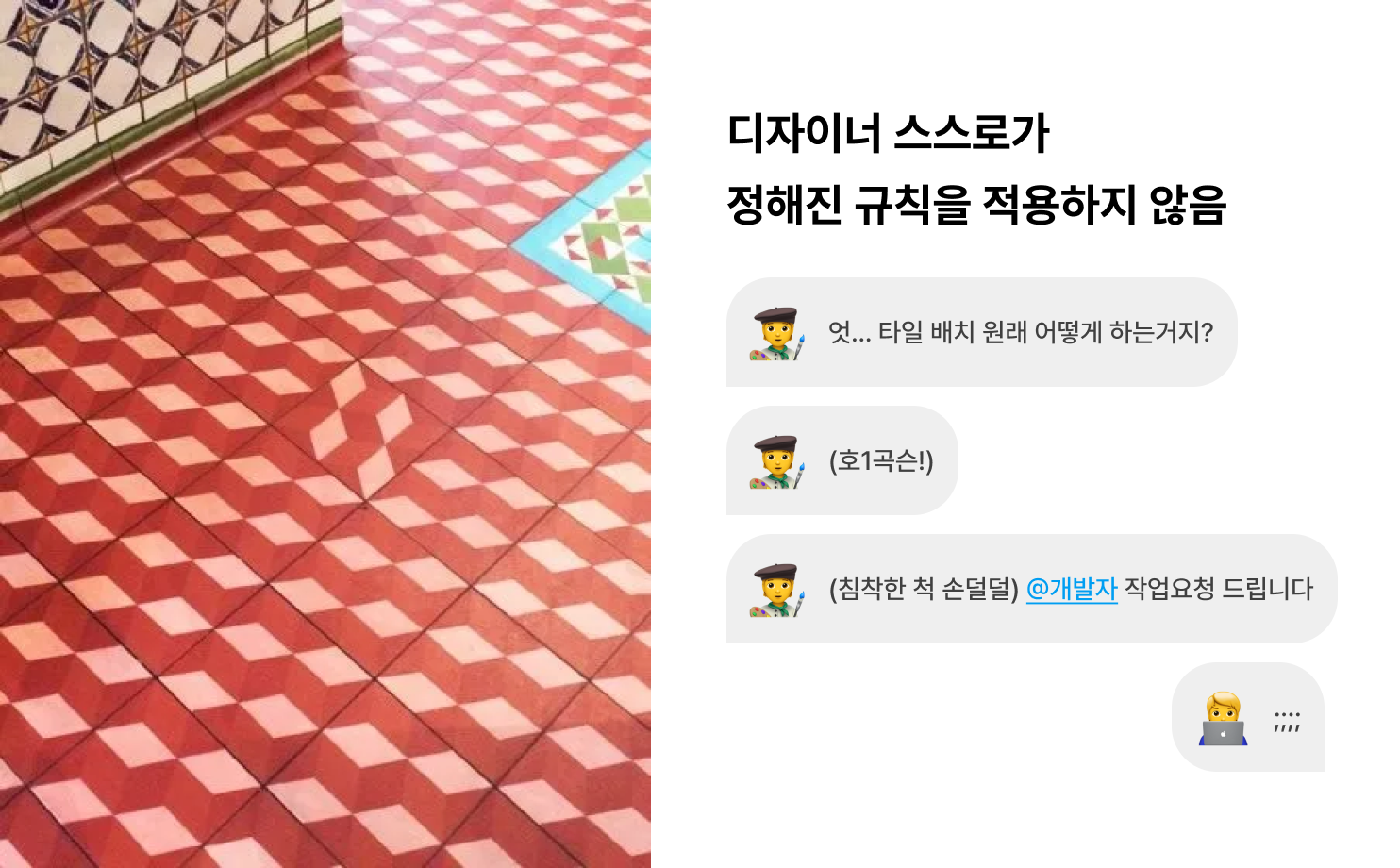
문제2: 디자이너가 스스로 정해진 규칙을 적용하지 않음

수많은 사례들이 있지만, 디자이너 입장에서 겪을 수 있는 고충 두 가지를 소개하겠습니다. 이렇게 가이드와 시스템 없이 디자이너가 프로덕트를 감당하는 것은 쉽지 않은 일입니다. 디자이너는 본인이 작업하던 스타일과 수치를 기억하거나, 다른 컴포넌트에 있는 숫자들을 가져오면 되지만, 다른 팀원들은 그렇게 할 수 없습니다. 그 결과, 팀원들은 반복해서 디자이너에게 물어보게 되고, 디자이너는 슬랙이나 구두로 정보를 전달하게 됩니다. 이로 인해 서로에게 피로감이 쌓이는 상황이 발생하게 됩니다.

더욱이 다른 디자이너와 협업을 해야 한다면, 일관된 규칙은 더욱 중요해집니다. 예를 들어, 제가 원의 크기를 12px로 설정했는데, 다른 디자이너가 18px로 설정했다면, 다시 모여 디자인을 조율하고 수정하는 과정에서 불필요한 시간과 비용이 소모될 수 있습니다. 디자인 시스템이 있었다면 이러한 문제를 예방하고, 팀원들이 동일한 기준을 바탕으로 작업할 수 있었을 것입니다. 이는 협업의 효율성을 높이고, 최종 결과물의 일관성을 유지하는 데 큰 도움이 됩니다.

const message = '디자이너님 너무 힘들어요'
디자인 시스템이 있다면, 개발자 입장에서도 큰 도움이 됩니다. 비슷하지만 서로 다른 컴포넌트들을 재사용할 수 있는 통일된 컴포넌트로 만들어 빠르게 작업에 들어갈 수 있습니다. 또한, 긴급하게 디자이너의 손을 거치지 않고 작업을 진행해야 할 경우, 디자인 가이드를 활용해 틀에 어긋나지 않도록 개발을 진행할 수 있는 점도 큰 장점이라고 생각합니다. 이로 인해 개발자들은 더욱 효율적으로 작업할 수 있으며, 전체적인 프로덕트 품질을 향상시킬 수 있습니다.
속도전의 부작용: 시스템을 만든 이유

속도전의 부작용은 정말 생각보다 컸다.
저는 에이피티플레이에 2023년 11월에 입사했습니다. 입사 당시, MVP를 지키며 제품을 출시해야 한다는 정보를 받고 속도전으로 빠르게 디자인을 진행했습니다. 덕분에 웹과 모바일 플랫폼의 디자인 초안을 4개월 만에 완료할 수 있었습니다. 빠르게 프로덕트를 만들 수 있었던 것은 긍정적인 결과였지만, 그에 따른 부작용도 적지 않았습니다.
- 페이지마다 다른 텍스트 컬러와 배치
- 개발의 용이함을 고려하지 않은 컴포넌트
- 일관되지 않은 에셋들의 배치
- 컴포넌트마다 다 다른 내부 에셋들의 이름 (Frame, Content, Container, Template…)
처음에는 저 혼자 디자인을 하다 보니 굳이 시스템을 만들지 않아도 된다고 생각하고 작업을 진행했습니다. 간단한 디자인 가이드 정도만 만들고 디자인을 진행했지만, 플랫폼이 점차 확장되고 추가해야 할 페이지 디자인들이 많아지기 시작하면서 디자인 시스템의 필요성이 부각되었습니다. 이에 따라 디자인 시스템을 만들어야겠다는 결심을 하고, 본격적으로 디자인 시스템 구축에 착수하게 되었습니다.
새로운 시스템에서 만든 것들
디자인 시스템을 만들어간 과정을 모두 공유하고 싶지만, 이렇게 해버린다면 백과사전 수준으로 길어질 것 같습니다. 따라서 개발과 공통된 점을 같이하는 요소들 중 일부에 대해 다루고, 디자인 스타일에 대한 내용은 차후 포스팅에서 다루도록 하겠습니다 🙂
시스템을 만들면서 참고한 레퍼런스들은 다음과 같습니다.
- Base design system By.Uber
- Solid 2.0 By.신한은행
- Material Design By.Material Design
- One Thought, One UI By.삼성
용어 통일: 문법

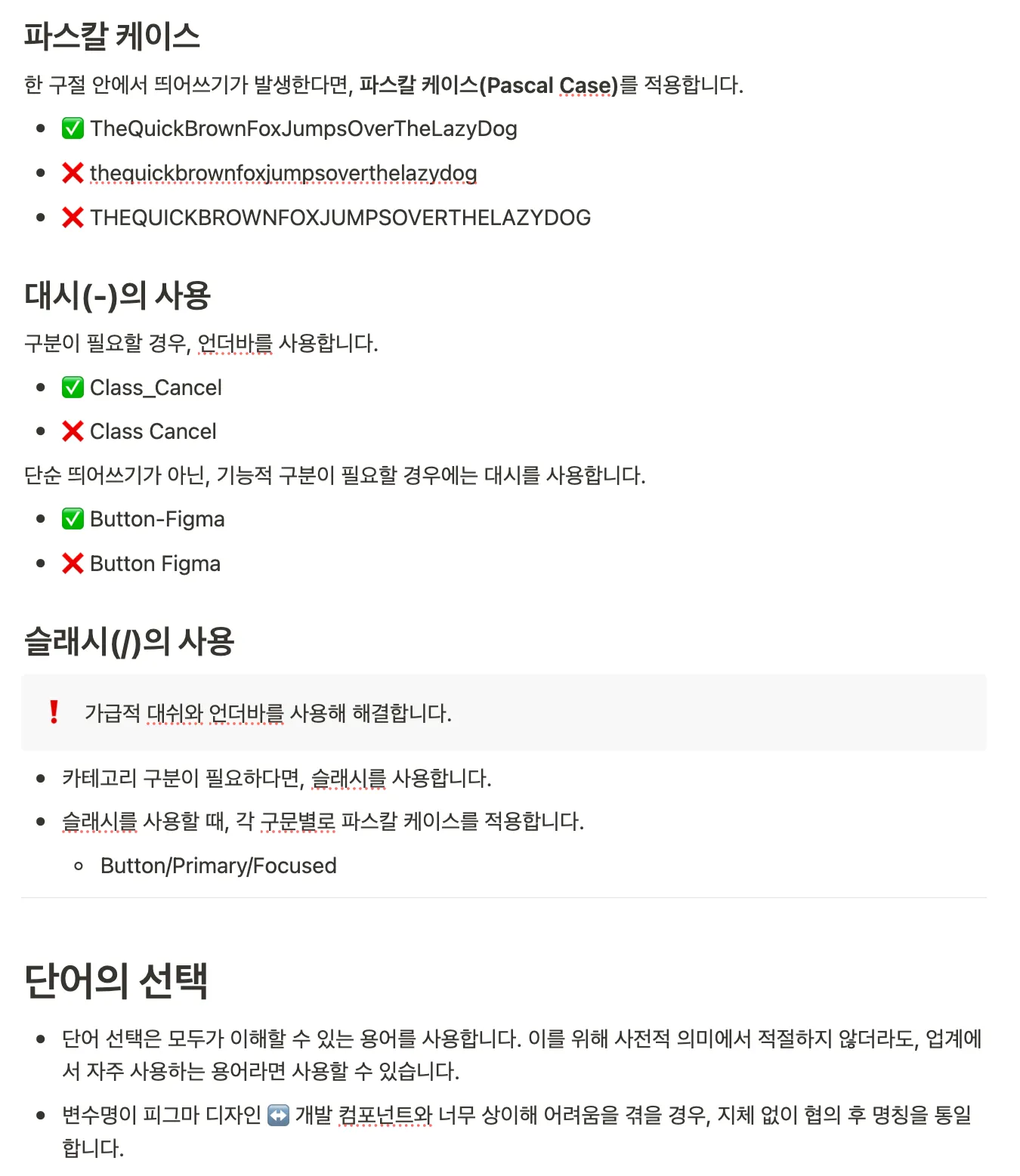
노션을 이용해 문법의 가이드를 작성했습니다.
파스칼 케이스(Pascal Case)를 사용하기로 결정했습니다. 디자이너는 카멜 케이스를 사용하고, 개발자 분들은 파스칼 케이스를 사용하는 상황에서 통일이 필요했습니다. 또한, 개발의 편의성을 높이기 위해 슬래시 사용을 줄이고, 언더바와 대시를 더 많이 사용하는 방향으로 문법을 통일했습니다.
용어 통일: 레이어 구성

레이어(프레임)를 부르는 이름이 Frame, Content, Container 등으로 매우 다양하게 사용되고 있었습니다. 개발자 분들에게 의견을 구해보니, 이름이 통일되어 있는 것이 개발 편의성을 높일 수 있다는 의견이 나왔습니다. 이에 따라 레이어 이름을 통일하기로 결정했습니다.
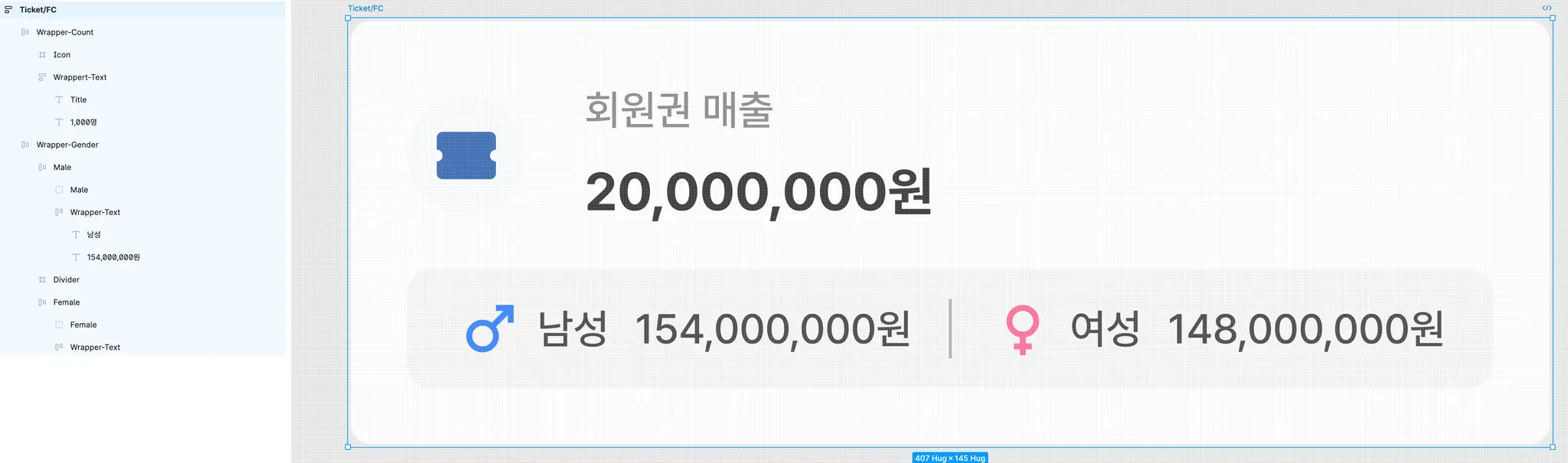
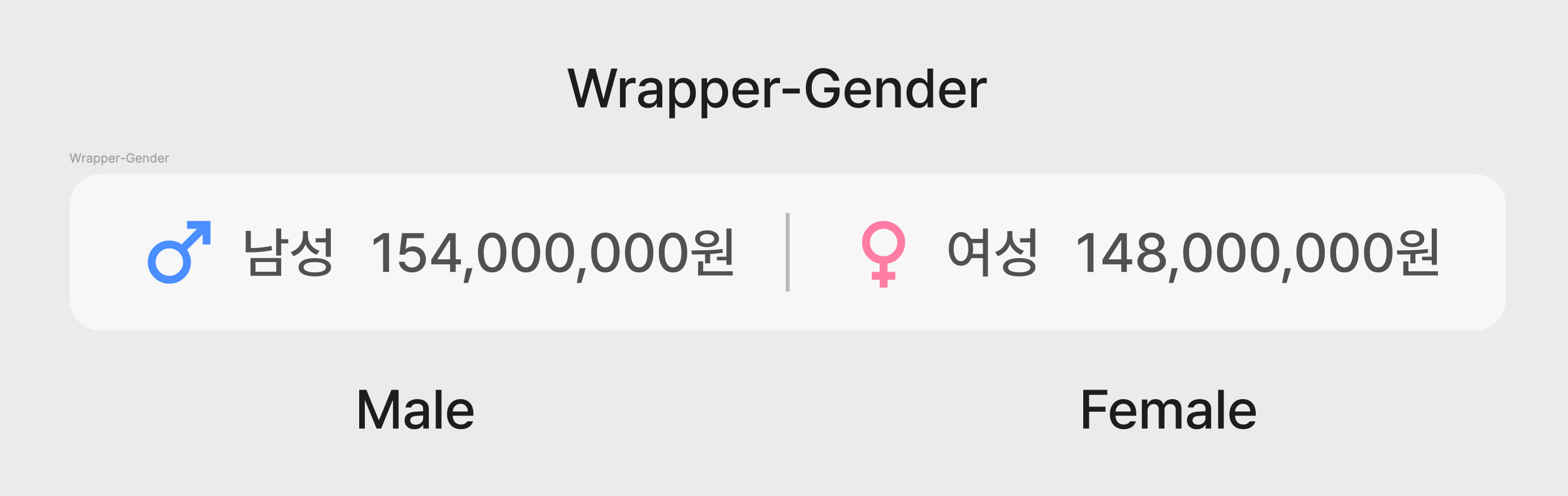
 |  |
|---|
레이어 이름은 ‘Wrapper’를 사용하기로 결정했습니다. 또한 변수를 통해 구분이 필요할 경우, ‘Wrapper-[변수명]’과 같은 방식으로 각 항목별로 어떤 내용인지 쉽게 확인할 수 있도록 개선했습니다.
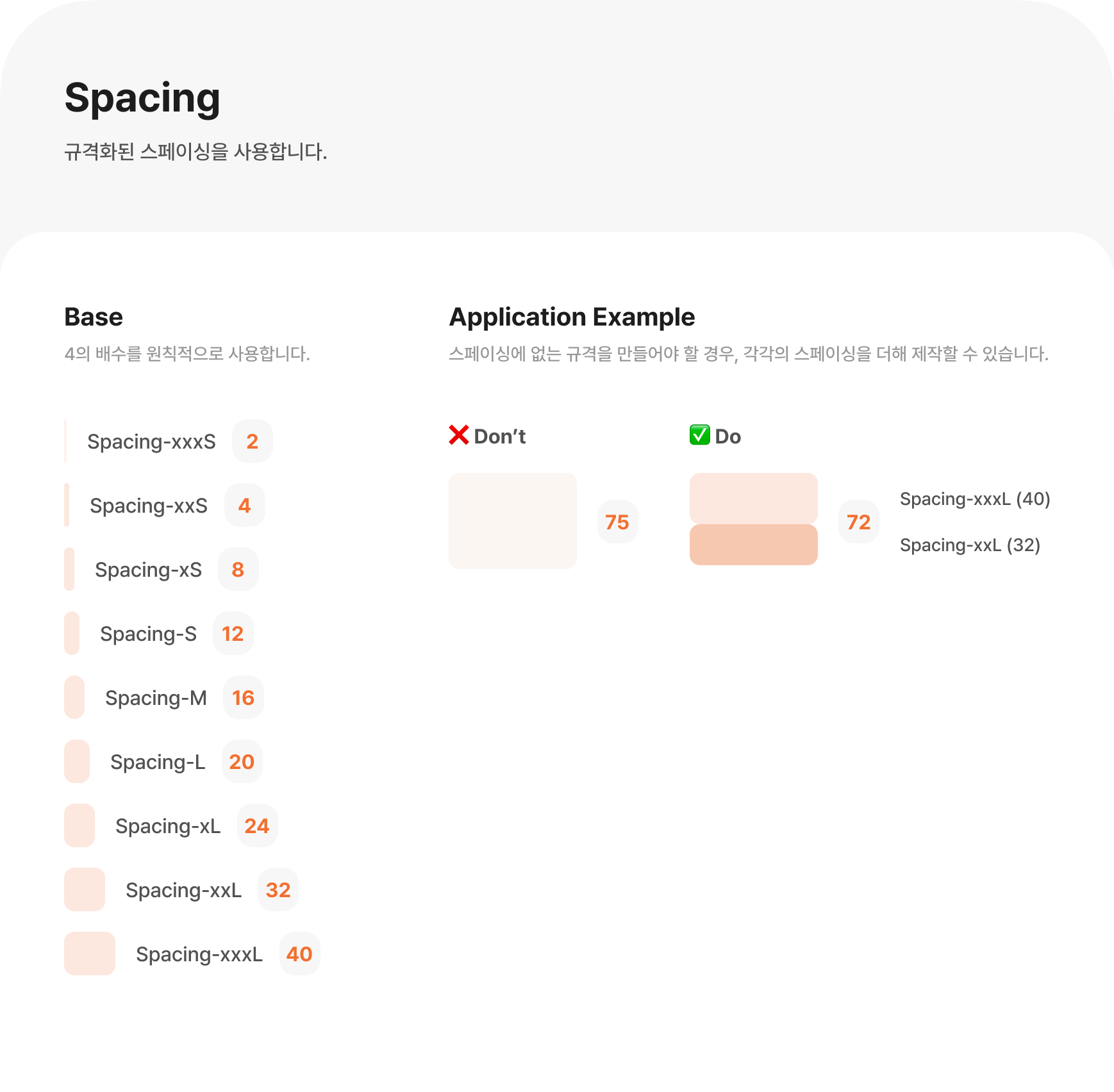
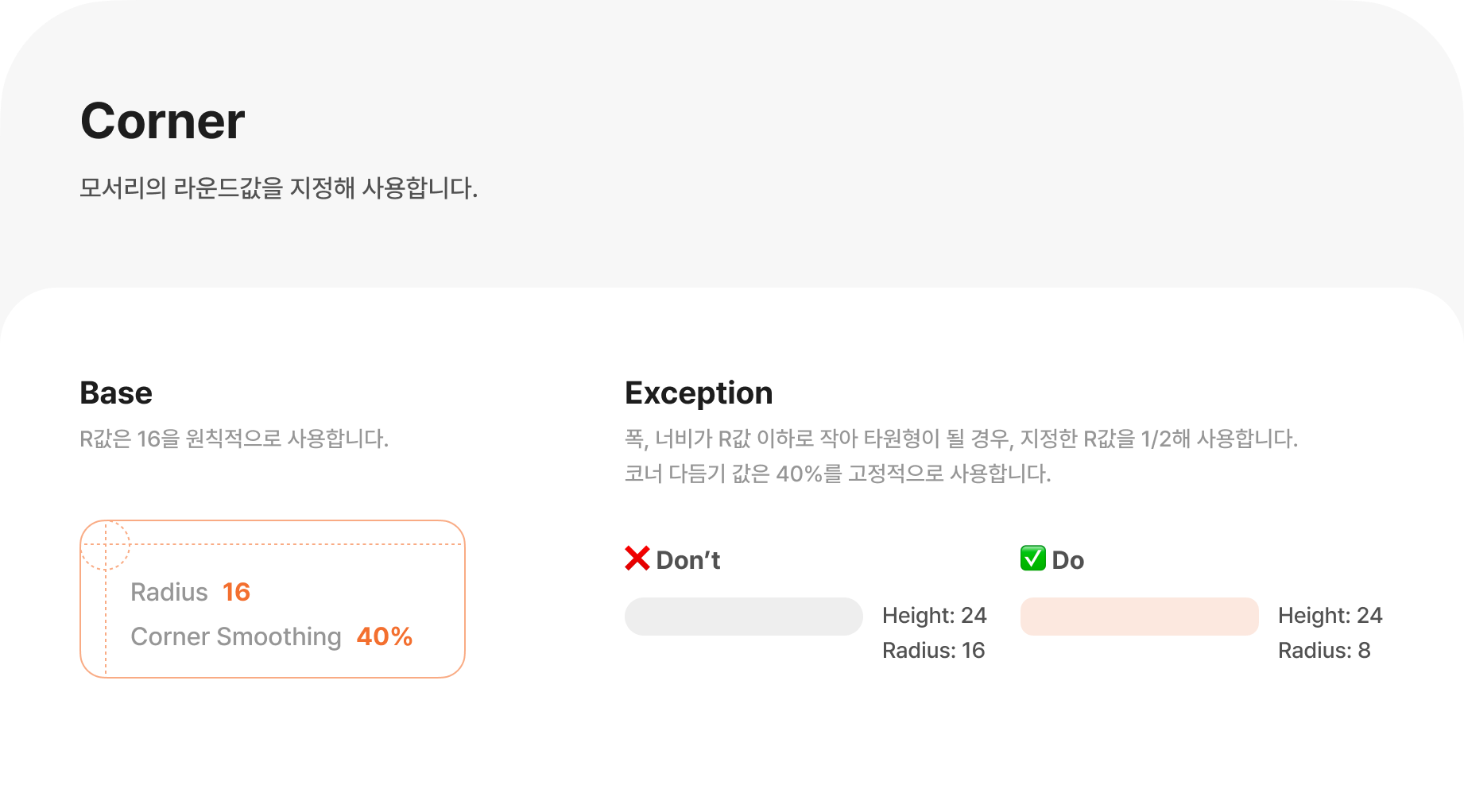
수치 지정
 |  |
|---|
가이드를 따로 만들기 전에는 디자이너의 편의에 맞춰 수치를 지정해 작업을 진행했습니다. 이로 인해 컴포넌트들의 스페이싱이 각자 달라지고, 프로덕트의 통일된 디자인이 유지되지 않는 문제가 발생했습니다. 이러한 문제를 개선하고자 피그마의 배리어블 기능을 이용해 고정된 값을 만들었습니다.
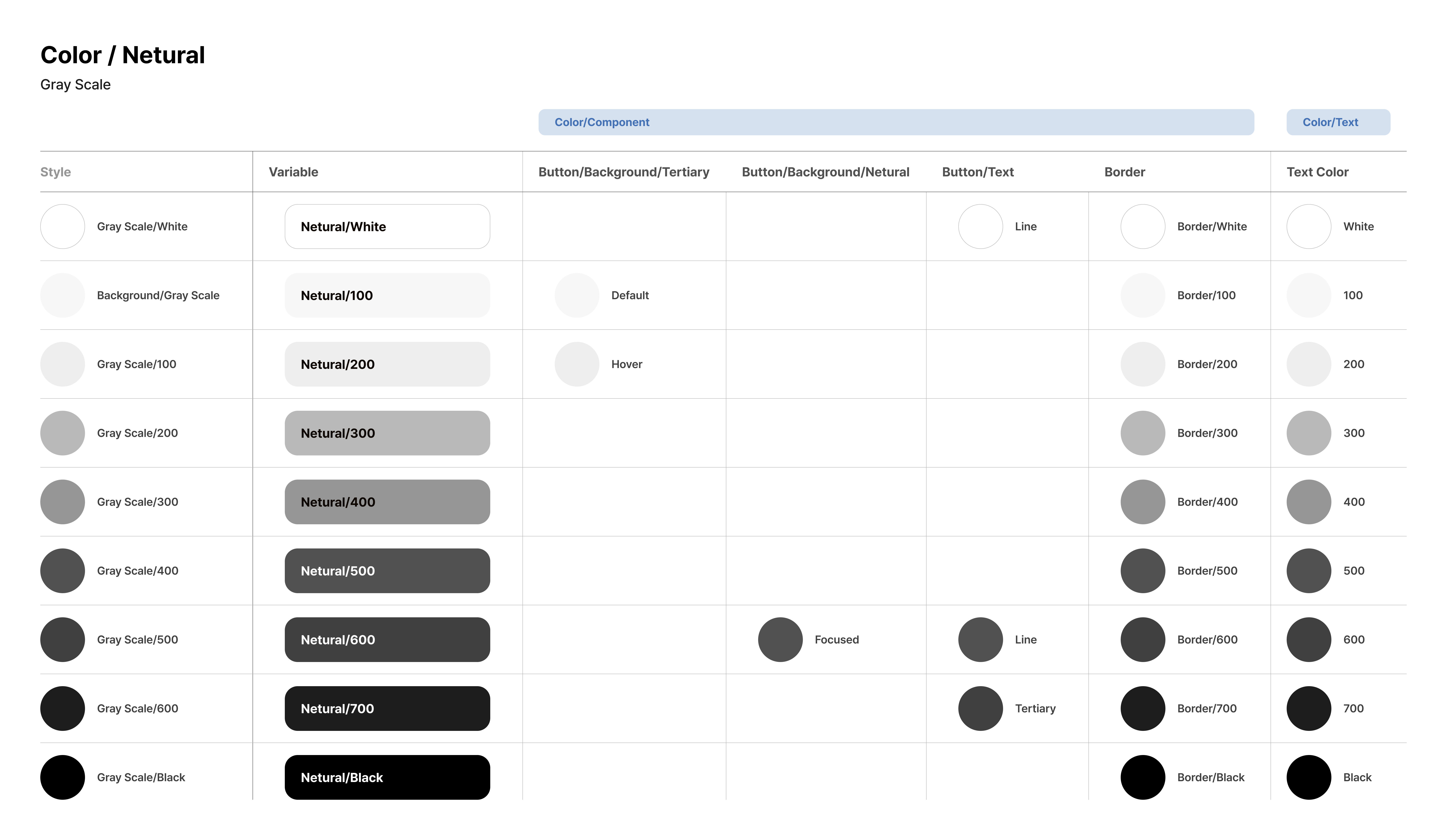
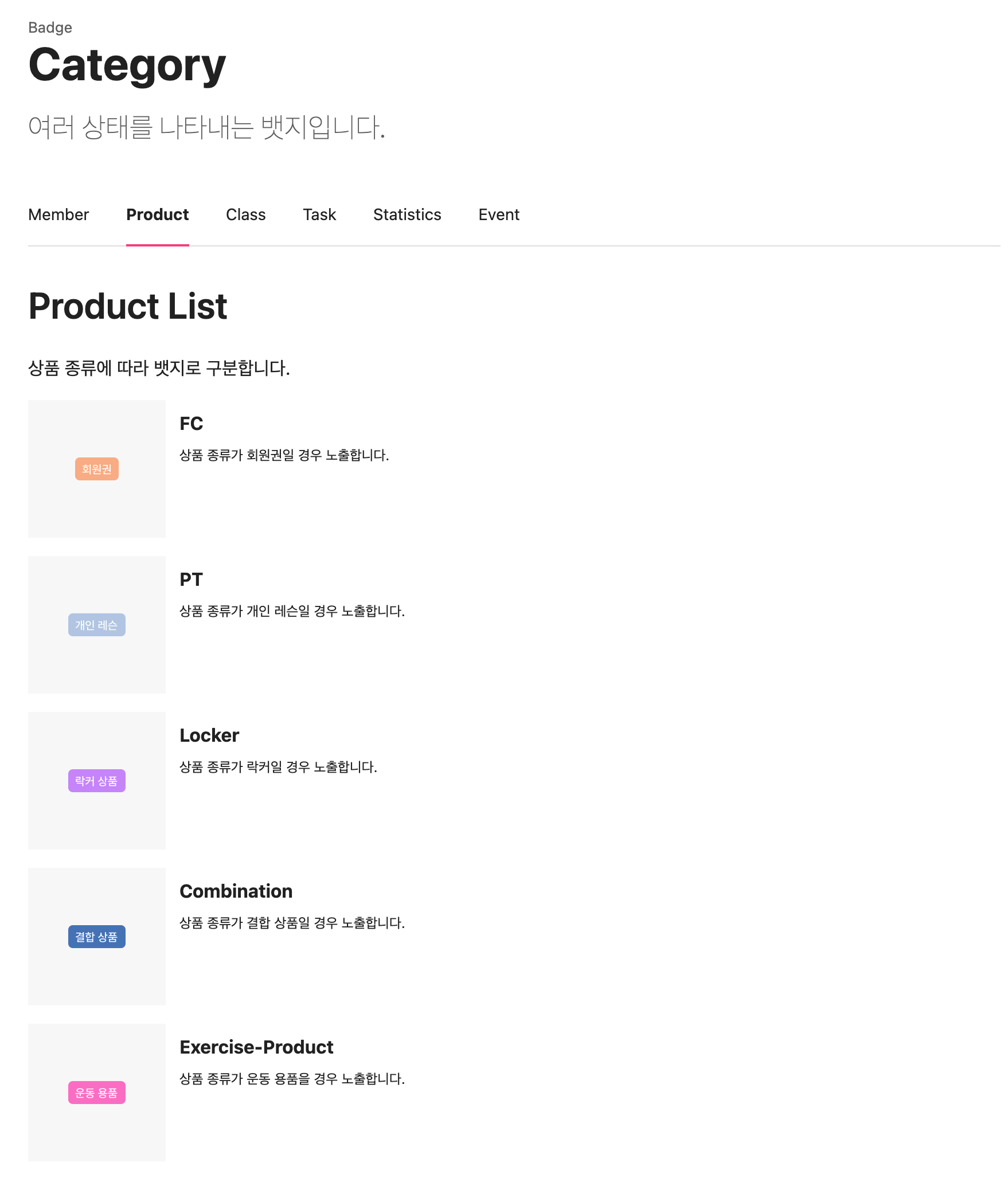
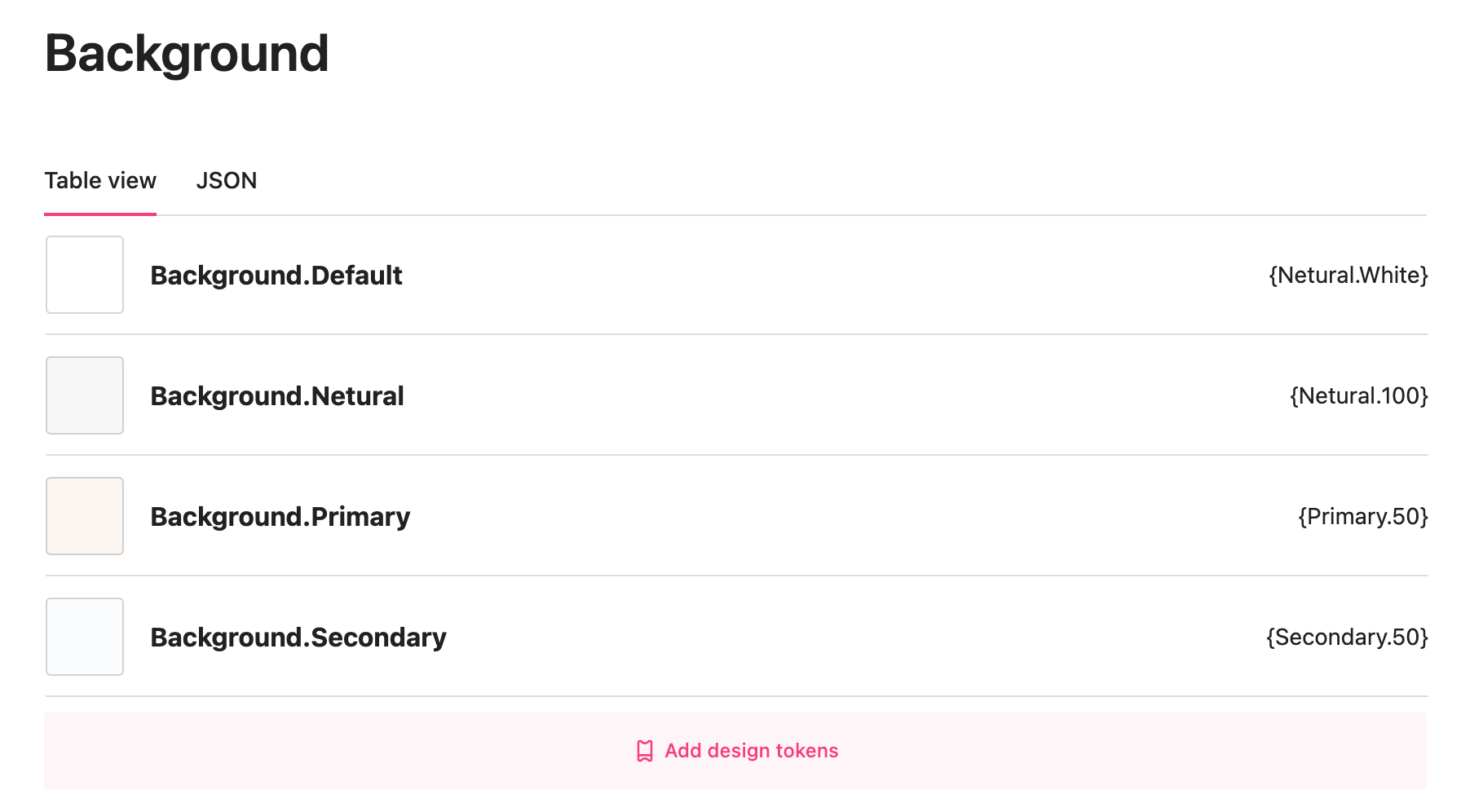
컬러 배리어블 생성

기존에는 컬러 스타일을 이용해 모든 요소에 색상을 적용하고 있었습니다. 하지만 컴포넌트들이 점점 더 많아지면서 스타일을 한 번 바꿀 때마다 연관된 모든 요소의 색상이 바뀌는 문제가 발생했습니다. 이를 방지하기 위해 각 컬러별로 컬러 배리어블을 생성하고, 이를 디자인 시스템에 적용했습니다.
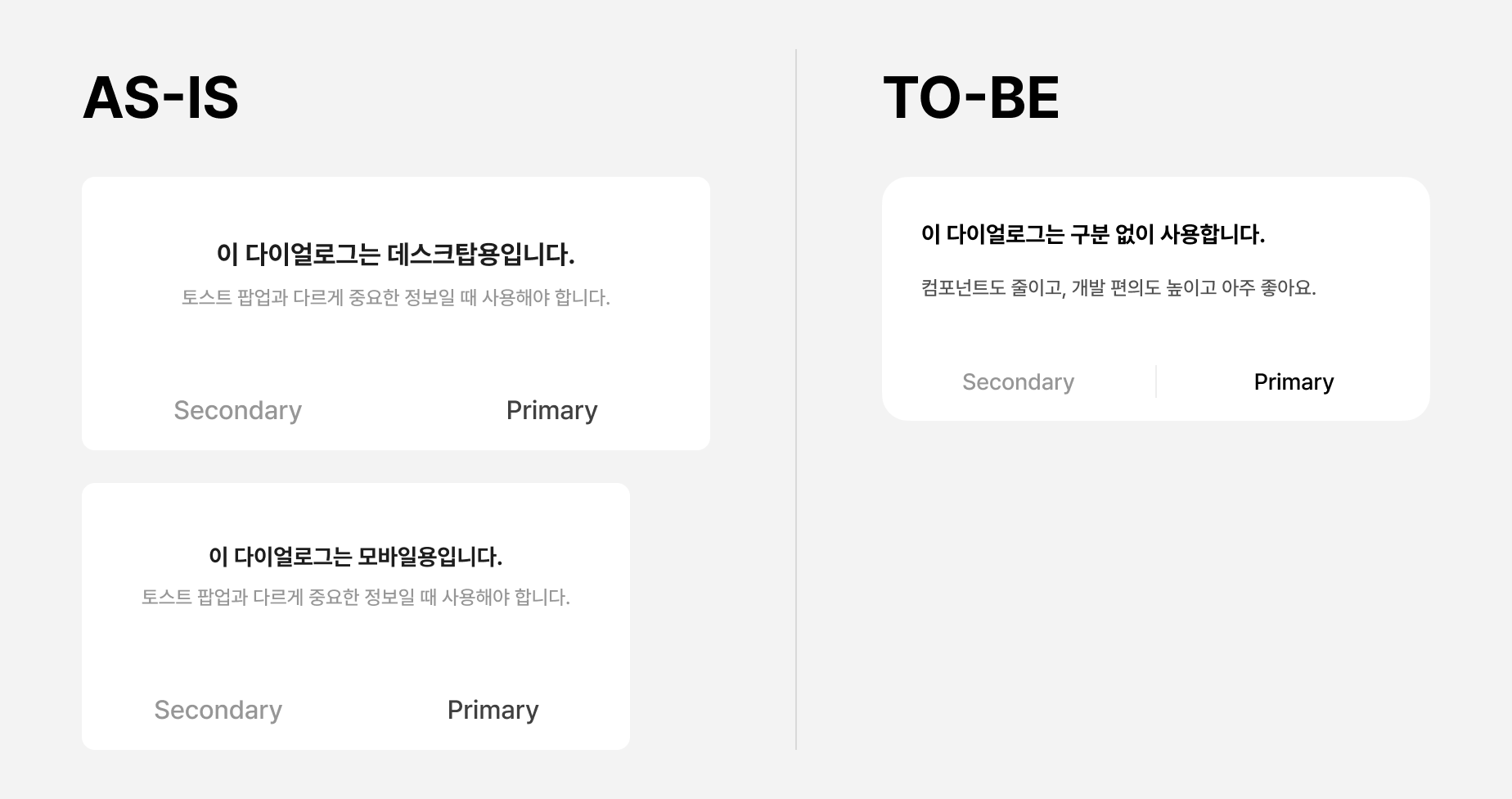
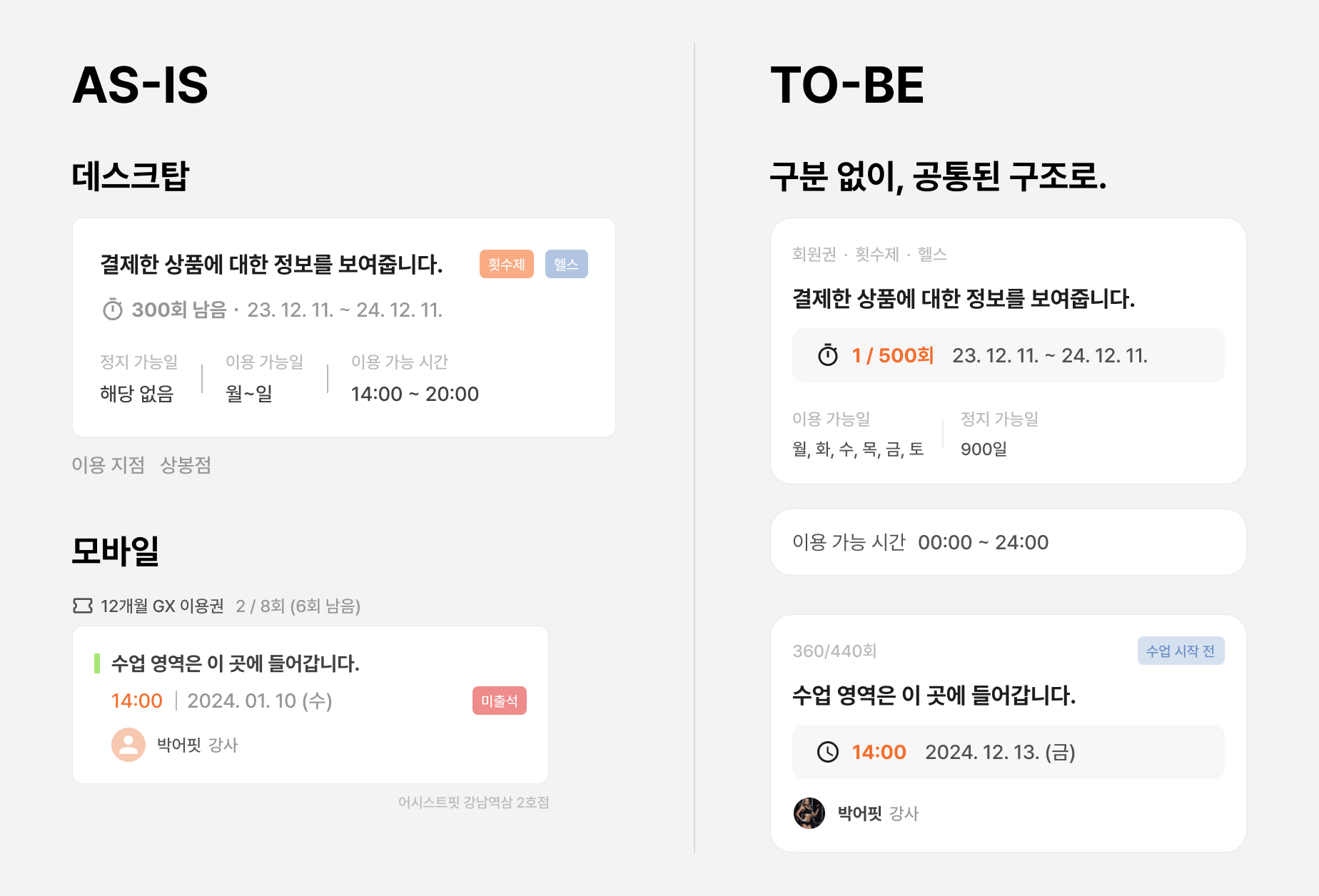
데스크탑 / 모바일 구분 없는 컴포넌트
 |  |
|---|
이 부분은 아직까지 제가 작업을 진행하면서 가장 아쉬운 부분이라고 생각합니다. 처음 작업을 시작했을 때, 모바일 디자인 없이 데스크탑 버전만 디자인했습니다. 이렇게 진행하다 보니 통일된 컴포넌트를 사용한다는 생각을 하지 못했고, 이후 모바일 앱 디자인을 진행하면서 모바일을 위한 컴포넌트들을 별도로 만들게 되었습니다. 이로 인해 각 컴포넌트마다 데스크탑과 모바일 두 가지 디자인을 만들어야 하는 상황이 발생했습니다.
새롭게 디자인 시스템을 만들면서 이 부분도 신경 쓰며 작업을 진행하고 있습니다. 아직 만들어야 할 컴포넌트가 많고, 개발자 분들의 일정을 확인해 가며 점진적으로 진행하고 있습니다. 하지만 통일된 디자인 경험을 위해 이 부분도 최대한 놓치지 않도록 노력하고 있습니다.
문서화
어릴 때 인터넷 소설을 쓰던 디자이너는 행복해요.
이렇게 디자인 시스템을 만들어도, 다른 분들께 제대로 전달되지 않는다면 의미가 없어집니다. 피그마에는 개발자 모드와 컴포넌트에 설명문을 작성하는 기능이 있지만, 이로 인한 소통에는 한계가 분명합니다. 이러한 문제를 해결하기 위해 여러 방안을 고민했고, 피그마의 컴포넌트를 문서화할 수 있는 제로헤이트를 찾아 사용하고 있습니다.
 |  |
|---|
제로헤이트의 문서 정리 기능을 통해 각 컴포넌트에 대한 설명을 상세하게 작성할 수 있는 점과 문서화를 통해 모두에게 접근성을 높일 수 있는 점이 큰 장점이라고 생각합니다. 앞으로 디자인 시스템에 대한 문서화뿐만 아니라 UX 라이팅, 디자인 원칙에 대한 내용도 문서화할 예정입니다.
마치며

개발자야 기죽지 마라 당당하게 외쳐라 디자이너야 비켜라 🎶
꼭 하고 싶었던 디자인 시스템 만들기를 시작하면서 보람을 느꼈지만, 동시에 개발자 분들의 고충도 느낄 수 있었습니다. 단순히 피그마에서 컴포넌트화를 한다고 끝나는 것이 아니라, 그 이후에 추가적인 과정도 진행해야 한다는 것을 알게 되었습니다. 디자이너가 신경 쓸 수 있는 영역에 대해서는 더욱 신경을 써야 한다는 점을 깨달았습니다.
아직 디자인 시스템이 없거나 혼자 디자인하고 계신다면 이번 기회에 한 번 만들어보시는 것은 어떨까요? 단순히 디자이너 혼자만의 작업이 아니라, 개발 팀 모두가 만족하고 업무의 효율성을 높일 수 있는 좋은 기회가 될 것이라고 생각합니다. 😊

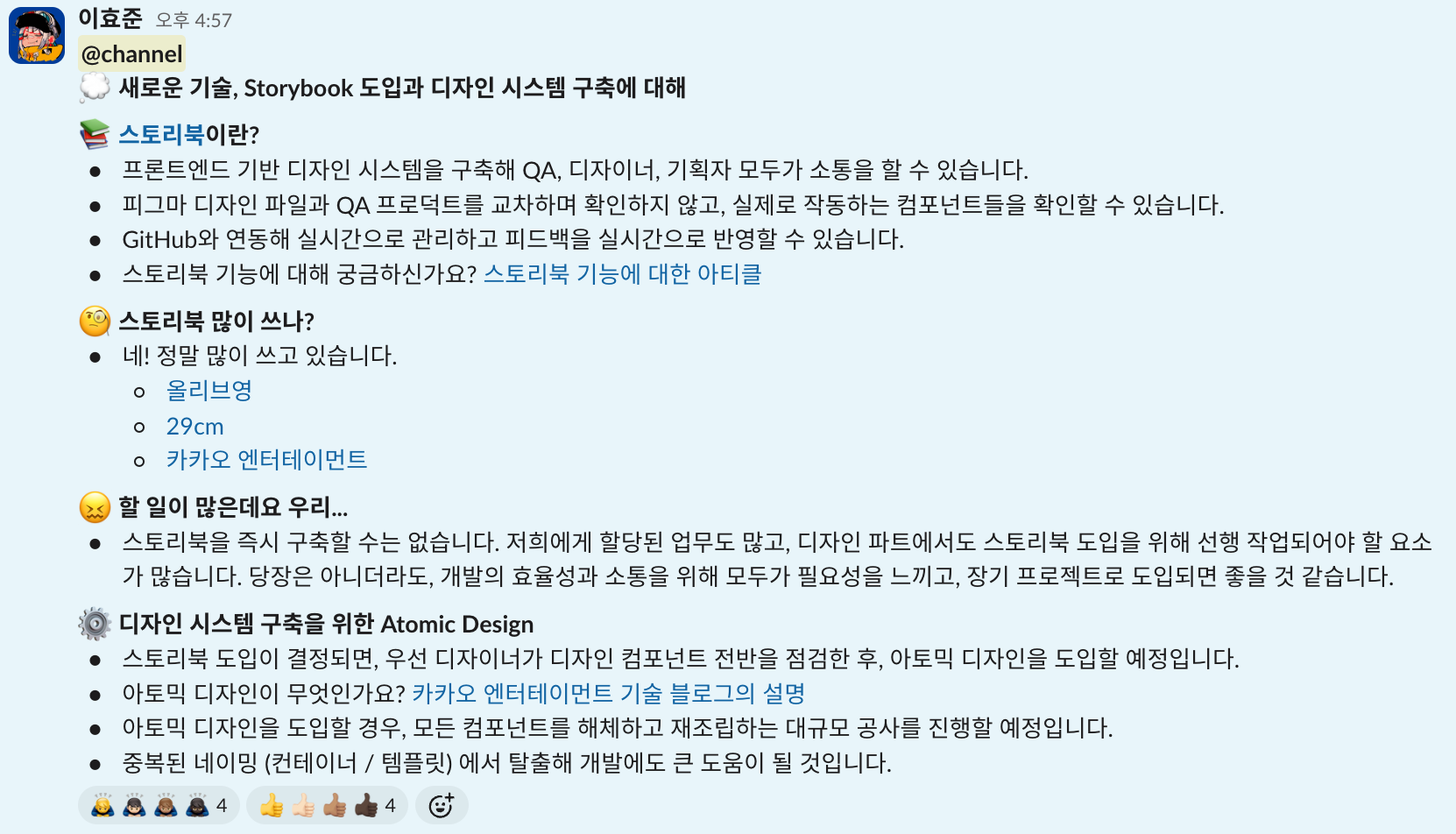
물론 저는 스토리북을 만들면서 개발자 분들을 더 열심히 괴롭혀 보겠습니다. 감사합니다!