어시스트핏 기술 블로그 개발기
안녕하세요. 에이피티플레이(APTPLAY)에서 서버 개발을 담당하고 있는 고현석입니다.
벌써 2024년이 지고 2025년이 밝아오고 있습니다. 빠르게 지나가는 시간만큼 어시스트핏 또한 빠르게 성장하고 있는데요! 팀의 규모가 커지고, 프로덕트가 성장하면서 이렇게 기술 블로그를 오픈하게 되었습니다.
이번 포스팅에서는 어시스트핏이라는 프로덕트에 대한 간단한 소개를 시작으로,
기술 블로그를 오픈하게 된 배경과 개발 과정에 대해 이야기 해보려고 합니다.
What ASSISTFIT?
어시스트핏은 전국 피트니스 센터를 대상으로 1세대, 2세대 CRM을 넘어 피트니스 업계에 최적화된 CRM과 ERP를 개발하고 있습니다. 우리는 단순한 회원 관리와 매출 관리를 넘어, 피트니스 비즈니스의 효율성 극대화와 성장 지원을 목표로 하고 있습니다.
통합 데이터 관리
회원 정보, 강사 스케줄, 수업 예약, 결제 관리까지 하나의 플랫폼에서 처리할 수 있도록 지원합니다.
사용자 친화적 인터페이스
누구나 쉽게 사용할 수 있는 직관적인 UI/UX 설계를 통해 관리자와 강사 모두의 생산성을 높입니다.
지능형 분석 및 리포트
데이터 기반 의사 결정을 돕기 위해 광고 데이터, CRM 데이터를 기반으로 한 기업 제품 개발 및 기획에 데이터 데이터 제공합니다.
클라우드 기반 접근성
어시스트핏은 시스템을 SaaS 모델로 개발하고 제공합니다. 언제 어디서나 다양한 디바이스에서 시스템에 접속할 수 있는 클라우드 기반의 안정적 환경을 제공합니다.
Why Tech Blog?
웹과 모바일을 통해 정보가 빠르게 전달되는 지금, 우리는 검색을 통해 원하는 정보를 손쉽게 얻을 수 있습니다. 이러한 환경에서 컨텐츠 소비자가 늘어나면서, 공급자 또한 급격히 증가하고 있습니다. 예를 들어, 수익 창출을 목표로 하는 개인 블로거를 생각해보겠습니다. 블로거는 더 많은 소비자가 자신의 블로그를 방문할수록 영향력이 커지고, 이를 통해 게시형 광고나 협찬 등으로 수익을 창출할 수 있습니다. 이를 위해 블로거는 소비자가 원하는 다양한 컨텐츠를 꾸준히 생산해야 할 것입니다.
이러한 논리는 기업과 기관에도 동일하게 적용됩니다. 실제로 많은 IT 기업들은 다양한 목적을 가지고 기술 블로그를 운영하고 있습니다. 저는 팀 미팅에서 기술 블로그의 도입에 대해 이야기를 나눴습니다. 과연 우리는 어떤 목표를 달성하기 위해 기술 블로그 도입을 고민하게 되었을까요?
1. 프로덕트 관련 지식 공유
소프트웨어의 가파른 성장과 비교했을 때 그 역사와 이론을 굉장히 짧고 적다고 생각합니다. 이러한 문제(?)를 해결하기 위해 IT에 종사하는 많은 사람들은 커뮤니티 등을 통해 정보를 서로 공유하고 있습니다. 어시스트핏 또한 프로덕트를 개발, 운영해가며 경험한 것들을 여러분들과 공유하고 같이 성장해나가고 싶었습니다.
2. 서비스 구축 일지
일기를 작성하면 그 날의 추억을 오랜 시간이 지나도 떠올릴 수 있습니다. 이와 같이 서비스 구축 과정을 포스팅을 통해 남긴다면 팀이 이룬 성과를 객관적으로 평가할 수 있어 개발 동기 및 성취감이 강화될 뿐만 아니라, 팀 동료, 더 나아가 타 파트의 동료까지 현재 프로젝트 상태와 진행 상황을 쉽게 파악할 수 있습니다.
또, 개발자들은 과거의 트러블 슈팅을 기록하면서 비슷한 문제에 직면했을 때 해결 속도를 높일 수 있고, 기술적 회고를 통해 더 나은 개발 방식을 찾고 코드 품질을 개선할 수 있습니다.
3. 신규 입사자 온보딩과 채용 과정에서 기업의 전문성 어필
기술 블로그는 신규 입사자의 온보딩과 채용 과정에서 기업의 전문성을 어필하는 데 강력한 도구가 될 수 있습니다.
기술 블로그는 기업이 사용하는 기술 스택, 개발 문화, 프로젝트 사례 등을 상세히 기록하여 입사 초기의 기술 적응을 지원합니다. 신규 입사자가 블로그를 통해 프로젝트의 과거 진행 상황, 기술적 결정, 해결된 문제 등을 쉽게 이해할 수 있어 온보딩 속도를 높입니다.
또, 기술 블로그는 기업의 기술력과 문제 해결 능력을 구체적으로 보여줄 수 있는 창구입니다. 기업이 어떤 도전 과제를 해결했는지, 어떤 기술 스택을 사용하는지 확인할 수 있으며, 이는 기업에 대한 신뢰를 형성하는 데 도움이 됩니다. 이는 기업의 개발 문화와 기술적 비전을 어필하여 유능한 개발자를 끌어들이는 데 기여할 수 있습니다.
How Tech Blog?
이번에는 기술 블로그를 구축하는 과정을 이야기 해드리려 합니다. 여러 고민 끝에 개발하여 배포하는 과정까지의 이야기를 담아보았습니다.
1. SSG 도입
Static Site Generation(이하 SSG)에 대해 아시나요? HTML을 빌드 타임에 각 페이지 별로 생성하고 해당 페이지로 요청이 올 경우 이미 생성된 HTML 문서를 반환하는 방식을 말합니다. 웹 프레임워크로 직접 개발할 수도 있겠지만, 배보다 배꼽이 커질 수도 있기때문에 SSG 오픈소스를 활용하기로 했고, 아래의 SSG가 후보군에 올랐습니다.
| 분류 | Jekyll | Docusaurus | Gatsby |
|---|---|---|---|
| 기술 | Ruby | Node.js | React + GraphQL |
| 설정 | 상대적으로 간단 | 간단 (기본 템플릿 제공) | 비교적 복잡 (구성 옵션 많음) |
| 확장성 | 플러그인 활용으로 확장 가능 | 기본 기능 중심 (플러그인 적음) | 고도의 확장성 (React 컴포넌트 활용) |
| 유지보수 | Ruby 생태계 필요 | JavaScript/Node.js 기반으로 관리 쉬움 | 복잡한 설정으로 유지보수는 다소 어려움 |
| 성능 | 빠름 | 빠름 | 매우 빠름 |
| 커스터마이징 | 제한적 | 쉬움 | 매우 자유로움 |
| 특징 | 안정성 있는 정적 사이트 생성 도구 | 기술 문서에 특화, 내장 검색 및 다국어 지원 | React와 GraphQL 활용, SEO와 이미지 최적화 강점 |
저희는 웹 문서 작성이 편리한지와 기능 추가 등 커스텀이 편리한지를 가장 많이
고려했고, 앞서 선정한 후보 중 Docusaurus를 선택하게 되었습니다.

많은 도움을 주신 승효님 🙏
2. 배포 자동화
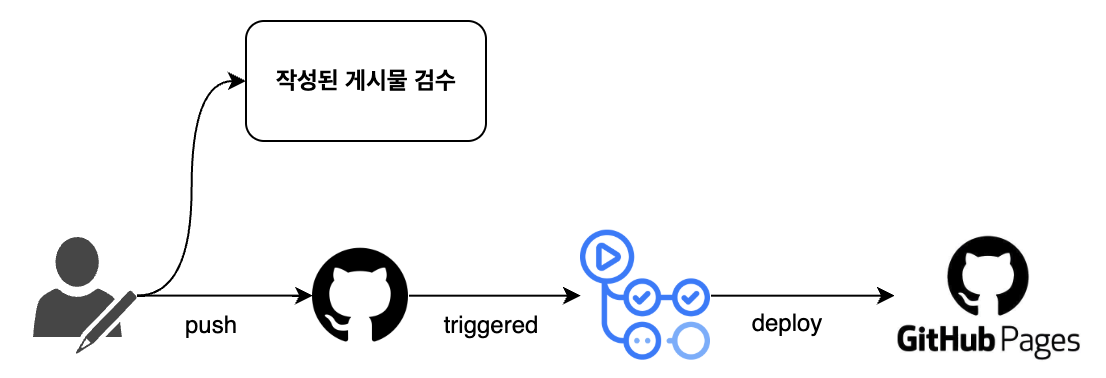
저희는 기술 블로그 호스팅 도구로 Github Pages를 선택 하였습니다. 자 이제, 기술 블로그를 오픈하기 위해 배포해야 하는데, 포스팅 시 매번 수동으로 배포한다면 당연히 번거롭겠죠? 이를 해결하기 위해 Github Actions를 활용하여 배포 자동화 파이프라인을 구성하였습니다.

워크플로우 파일은 공식문서를 바탕으로 커스텀 하여 구성하였습니다.
# 아래 설정은 공식문서에 기재된 설정을 복사한 설정입니다.
name: Deploy to GitHub Pages
on:
push:
branches:
- main
jobs:
build:
name: Build Docusaurus
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
with:
fetch-depth: 0
- uses: actions/setup-node@v4
with:
node-version: 18
cache: yarn
- name: Install dependencies
run: yarn install --frozen-lockfile
- name: Build website
run: yarn build
- name: Upload Build Artifact
uses: actions/upload-pages-artifact@v3
with:
path: build
deploy:
name: Deploy to GitHub Pages
needs: build
permissions:
pages: write
id-token: write
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4
앞으로 우리는...
앞서 말씀 드렸듯이 기술 블로그를 도입한 기업은 많지만, 대다수의 기술 블로그는 업무 등에 우선순위가 밀려 꾸준히 운영되지 못하고 있습니다. 이러한 일이 발생하지 않도록 모두가 큰 관심을 가지고 꾸준히 유지해나갈 수 있는 방법 및 정책을 수립해 나갈 예정입니다. 또, 지금보다 더 좋은 UI/UX가 있는지 계속 고민하며 블로그를 개선해나갈 예정입니다.
앞으로 기술 블로그에 어시스트핏의 이야기를 많이 담아낼 예정이니 꾸준한 관심 부탁드립니다! 그러면 다음 포스팅에서 또 뵙겠습니다! 🫡
